by abduzeedo
One of the most important things when learning design, or pretty much anything, is to pay attention to how other designers tackle problems. That was my personal inspiration that led me to start sharing tutorials and case studies. They are not designed to help come up with ideas, but to help with the execution, one of the biggest problems most people have. In my opinion, good ideas aren't good without turning them into something palpable.
In today's case study we will show you how Cristian Eres created the image featured as Wallpaper of the Week a few weeks ago. Christian, a Spanish freelance digital artist and graphic designer based in Valencia, has been creating digital art for over five years and is particularly skilled within illustration, graphic design and web design.
Step 01 - Illustrator
Scan

Step 02
Vectorization, and added different gradients using the Shape Builder tool.

Step 03
I retouched colors (I like to use the Recolor Artwork tool). Also I've added particles and joined the numbers to give unity to the piece.

Step 04
Adding shadows with the Draw Inside tool for each element in the artwork.

Step 05
Adding lights with the mesh tool.

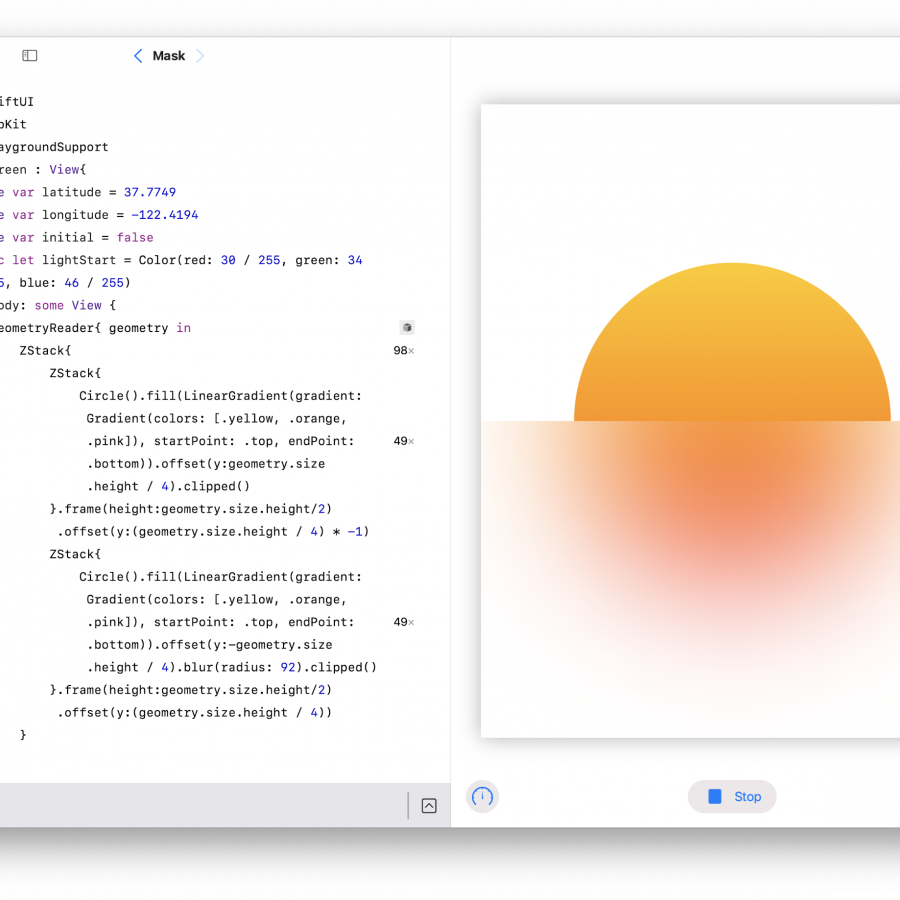
Step 06 - Photoshop
Added background with two overlapped gradients.

Step 07
Added some lights and sparkles.

Conclusion
Applied some curves and filters.

Details


For more information visit http://www.cristianeres.com/