This is a very simple effect to create a nice reflection. We have been asked a couple times to create so here is a very nice quick tips that you can use and abuse since it already is a big trend in web design and also very used for other types of design.
So, to start out I need an image to create the reflection, I'm going to use an iphone for this one, you can use whatever you like, this works out really well with icon and typography.

Now I'm going to paint the back ground black and duplicate the iphone layer as you can see here.

Now we are going to select the
iphone copy layer and rename it to
iphone reflection and we are going to flip this iphone around so it looks like it's upside down, and place it right under the other iphone so we can use this as our reflection.
Select the iphone copy layer and go to
Edit > Transform > Flip Vertical and place it under the other iphone as you see here:

Time to make the reflection more realistic. On the iphone reflection layer we are going to add a layer mask to it just by clicking on the layer mask button.

Now we are going to apply a gradient on the layer mask, this will make our reflection look more realistic.
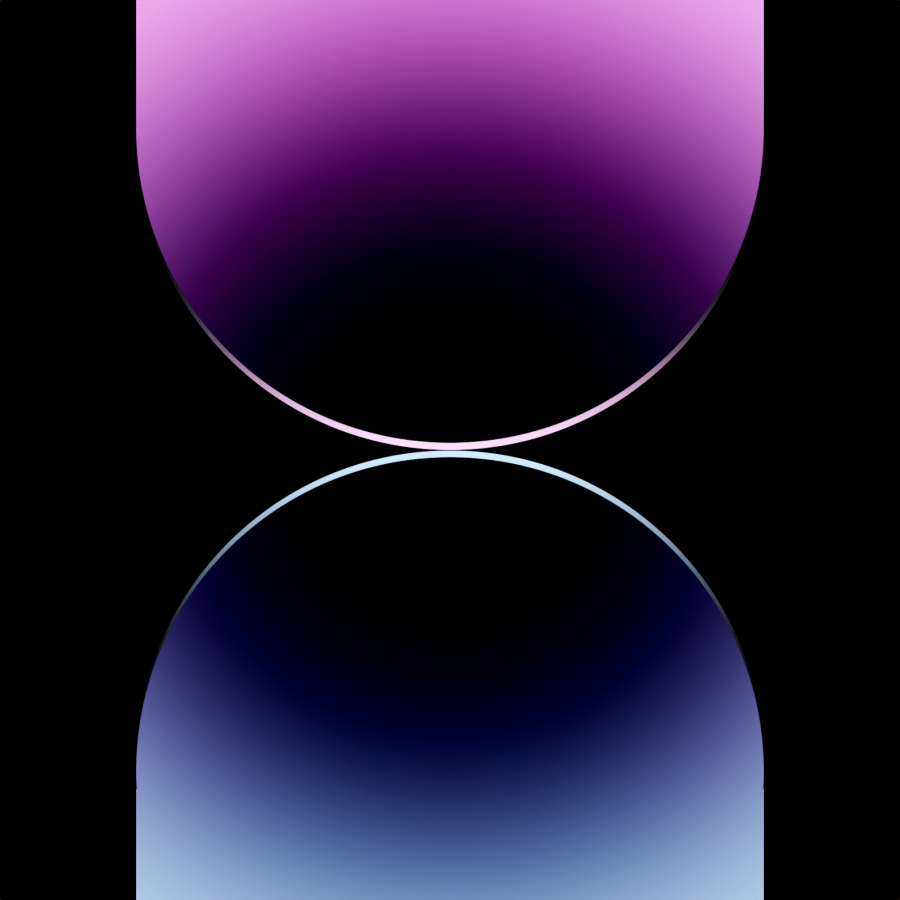
Select the gradient tool, and using the color black apply the gradient from bottom to top until you get a good result like the one you see on the image bellow:

This is how your layers should look like.

Now to make it even better and finish this up we are going to lower the opacity of the layer to 75% and we should have a great final reflection.

This technique is very simple and can be used to create any kind of selections, if needed you can also apply some perspective specially if working with 3d shapes.
If you have any suggestions for a quick tips, contact us at
[email protected] with the subject QuickTips.