Valentine's Day is a time to celebrate love and remind us that it is all around us. This year, instead of buying generic gifts, why not create a personalized and unique one for your loved ones? If you're a designer or looking to get into design, Figma is a great tool to help you create a special animation to celebrate the day of love. In this blog post, we'll show you how to create a simple animation in Figma, using gradients to recreate a radar that spots a heart.
Step 1: Create the Radar Base
To start, create a new Figma file and draw a circular shape to serve as the base for our radar. Then, add a second circle inside the first one and fill it with a gradient. This gradient should go from light to dark, representing the signal strength of the radar.
Step 2
Create a ring by subtracting 2 circles from the base one. The add some shadows to create the faux 3D effect. Here are my values:
- box-shadow: 0px -6px 12px 0px rgba(0, 0, 0, 0.8) inset;
- box-shadow: 0px 4px 2px 0px rgba(220, 172, 209, 0.2) inset;
Step 3: Base screen with radial gradient
Radial Gradient:
- rgba(22, 11, 21, 1)
- rgba(12, 6, 11, 1)
Step 4: Add the Sweep Effect
Next, we'll create a line that will sweep around the radar to give the appearance of a searching signal. To do this, let’s use the Angular Gradient option from white to black. Then we just change the Blend to Color Dodge.
Angular Gradient
- rgba(246, 246, 246, 1)
- rgba(0, 0, 0, 1)
- rgba(0, 0, 0, 1)
Step 3: Add the Heart Shape
Now that we have the sweep effect, it's time to add the heart shape that the radar is searching for. Draw a heart shape in Figma and place it anywhere outside of the radar. Make sure to use Color Dodge for the Blend.
Step 4: Final Touches
To finish, create a prototype to add the animation, add any additional details or effects that you'd like. You can add a highlight around the ring to simulate the light reflection. You can also add text, such as "Love is always around us" to emphasize the Valentine's Day theme
Final prototype
In conclusion, Figma is a powerful tool for designers, allowing you to create animations with ease. With its gradient and animation features, you can create a simple yet meaningful animation to celebrate Valentine's Day and show your loved ones that love is all around us. Whether you're a seasoned designer or just starting out, this project is a great way to learn about Figma and the basics of animation. So, give it a try and let your creativity run wild!
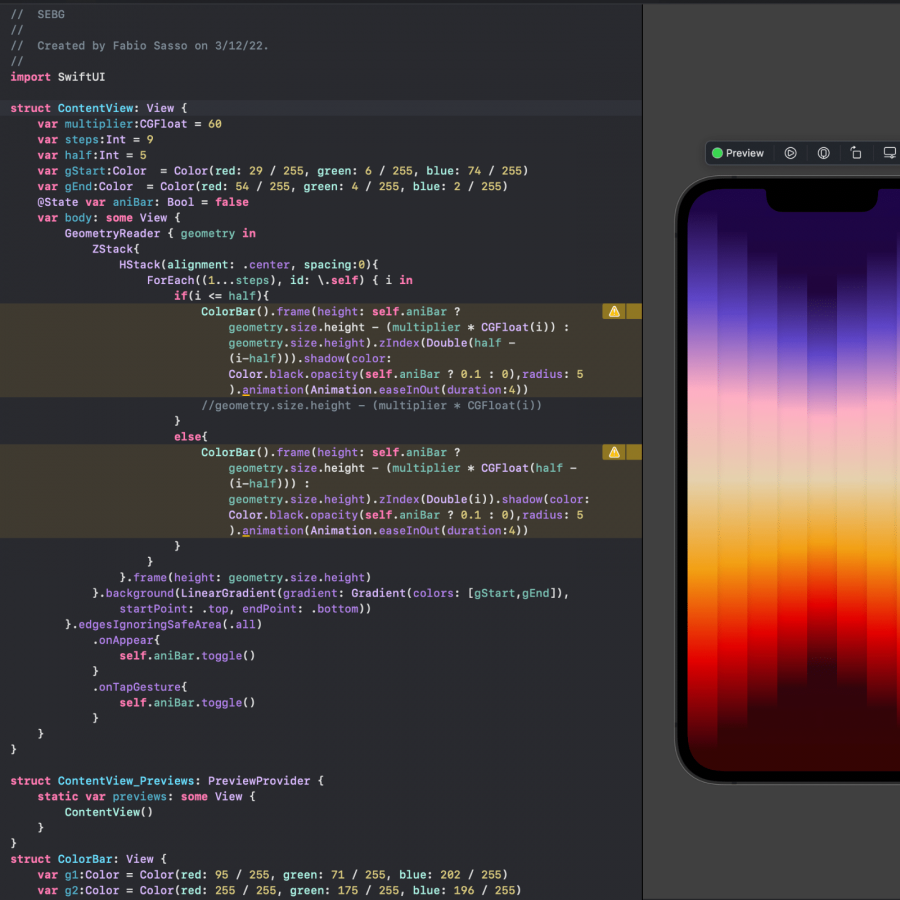
You can also check out a demo in HTML/CSS version at
Figma source
Keywords: Figma, design, simple animation, gradients, radar, heart, Valentine's Day, love.