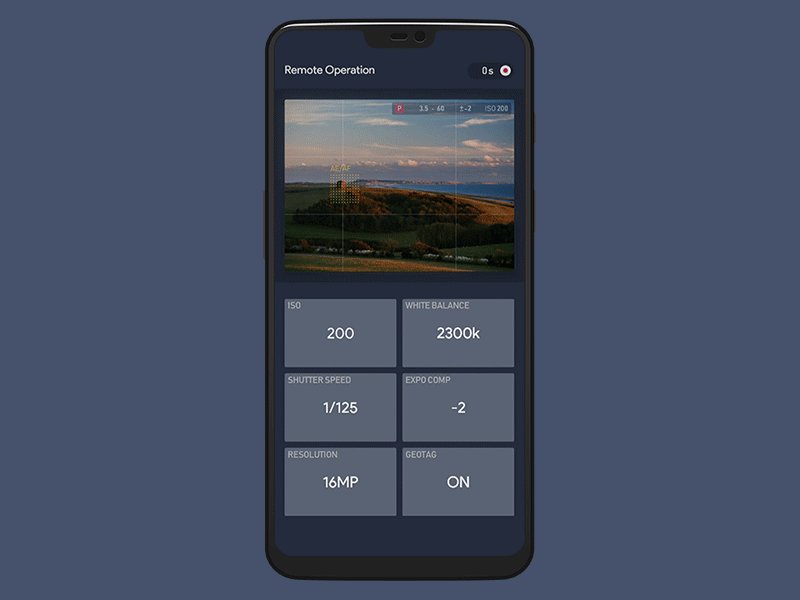
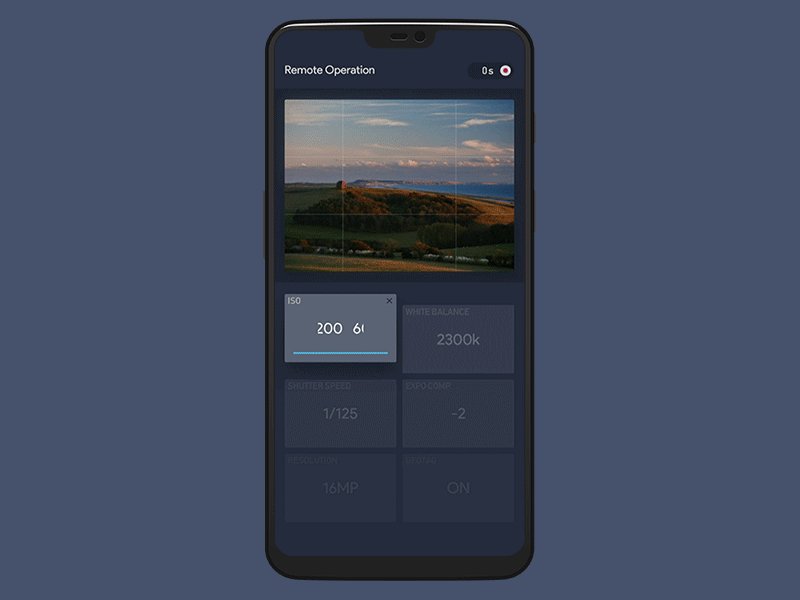
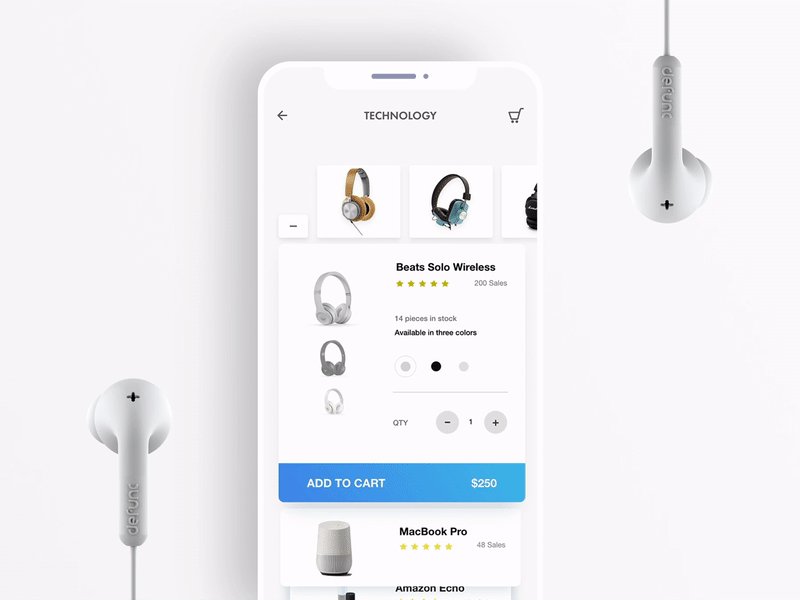
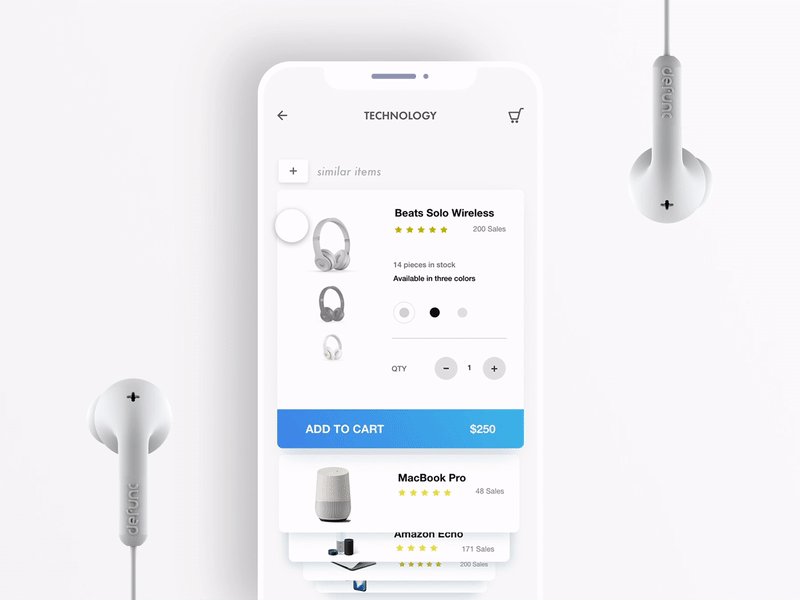
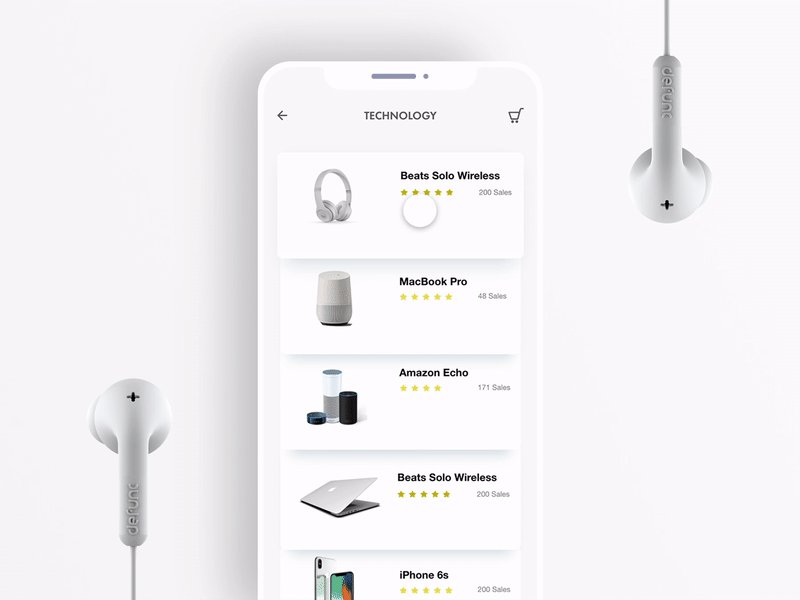
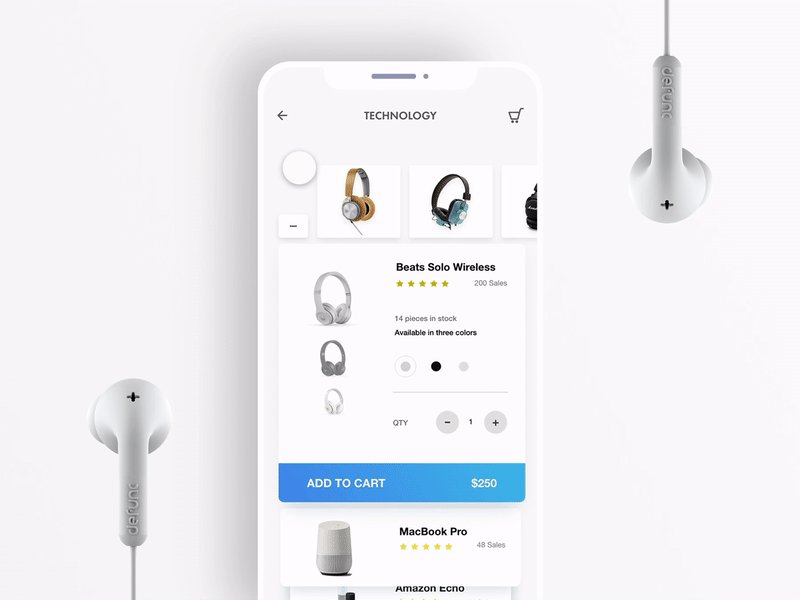
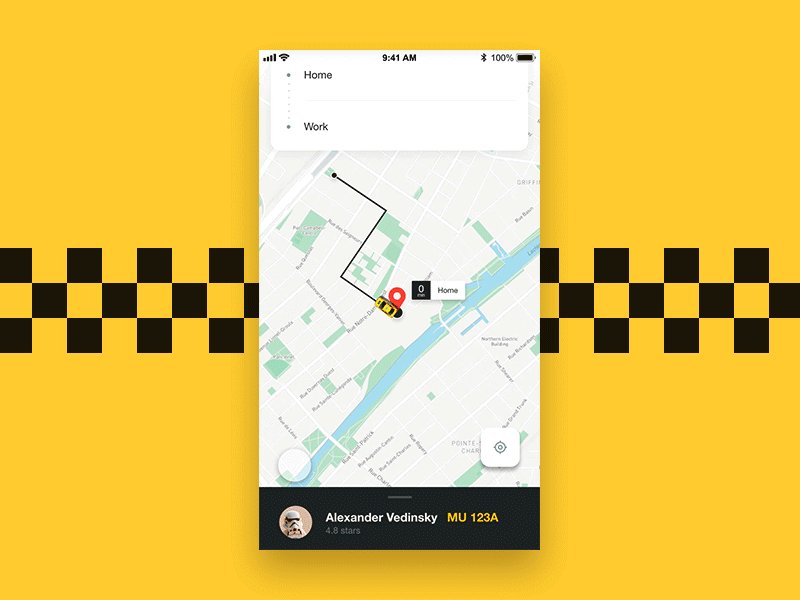
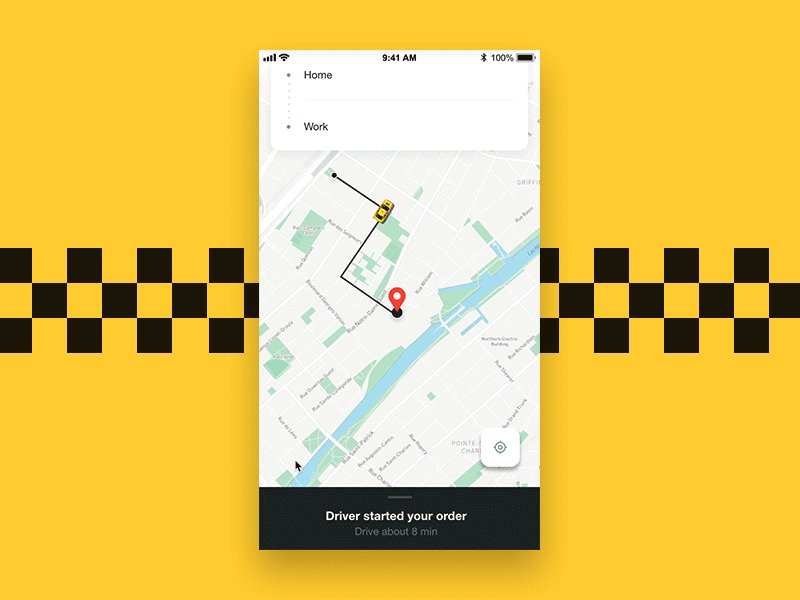
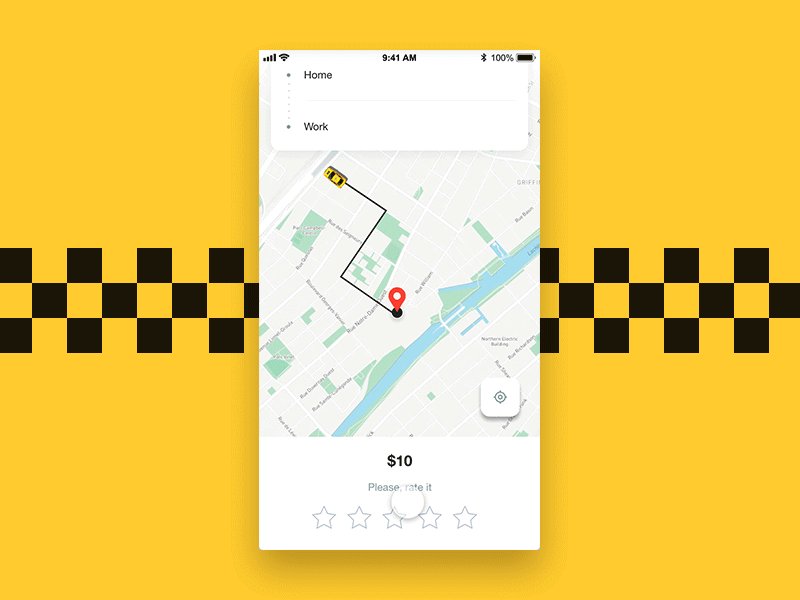
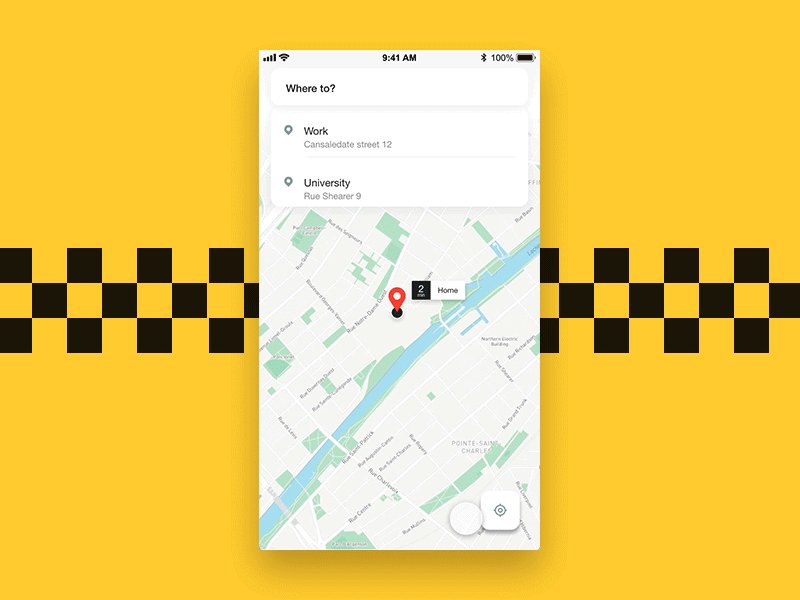
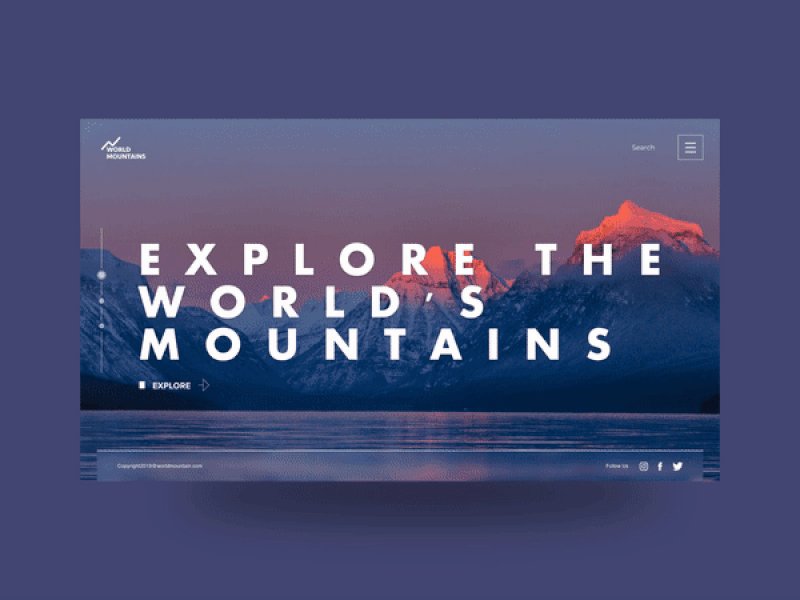
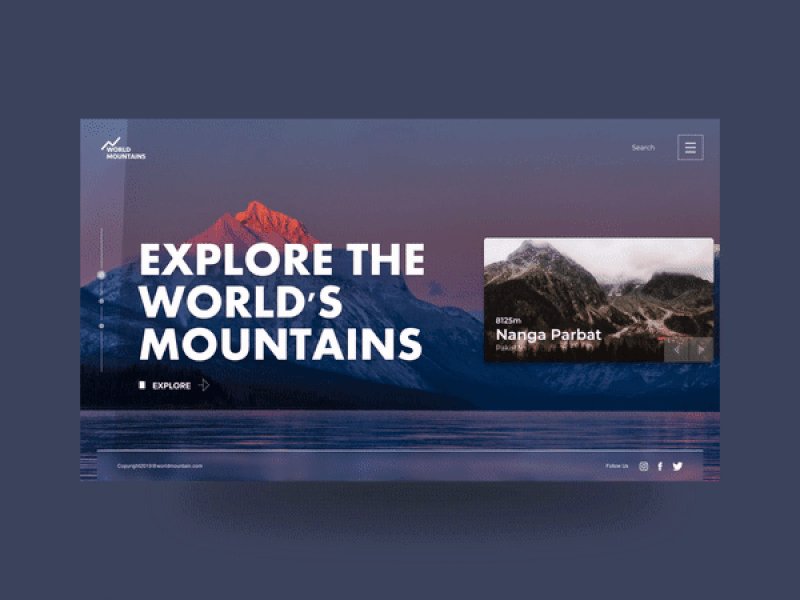
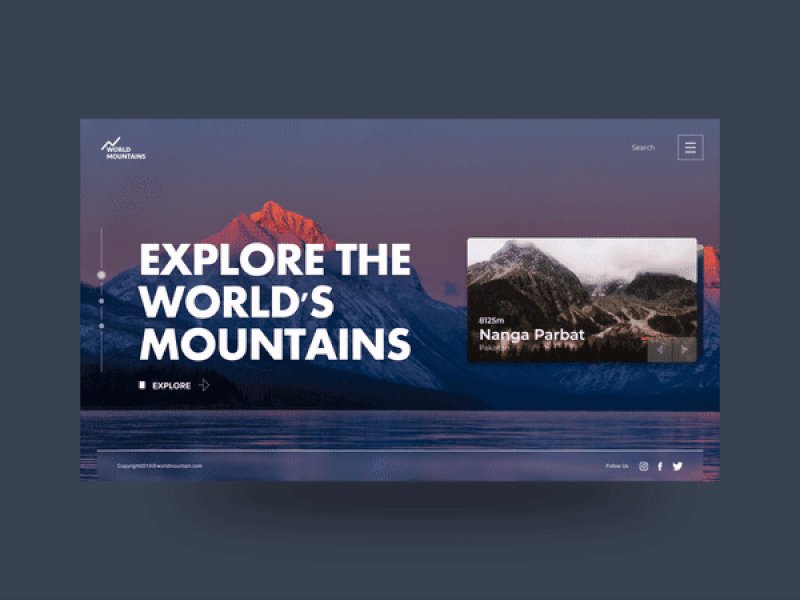
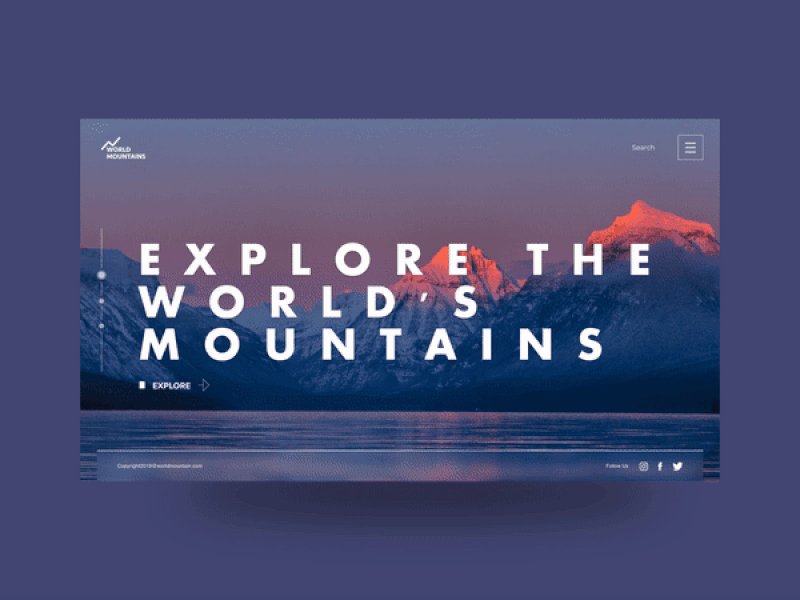
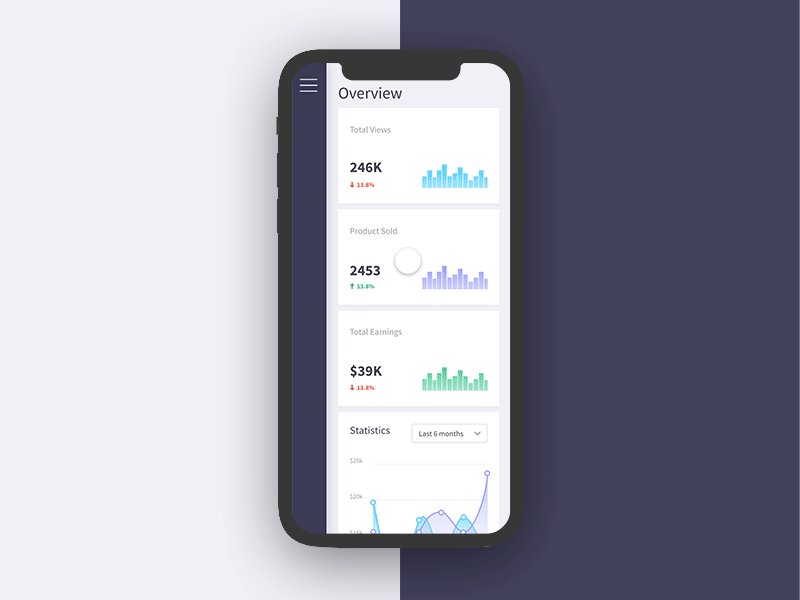
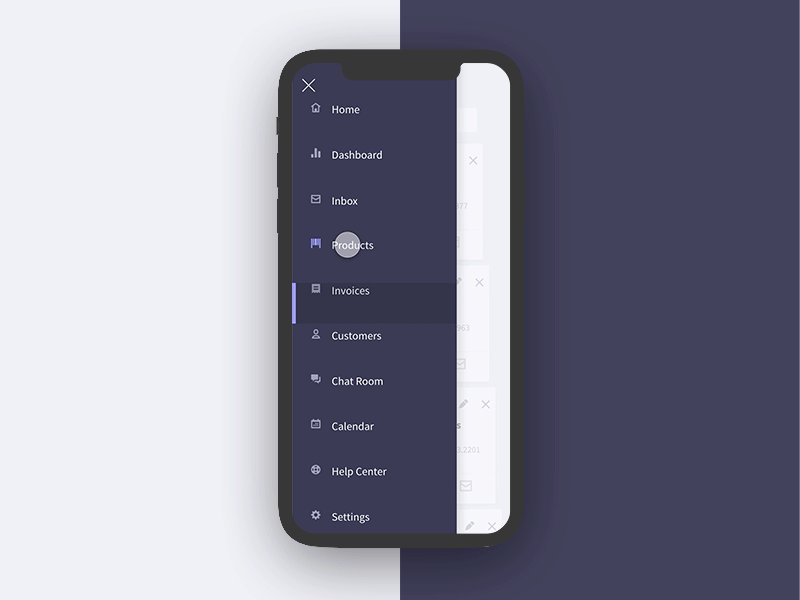
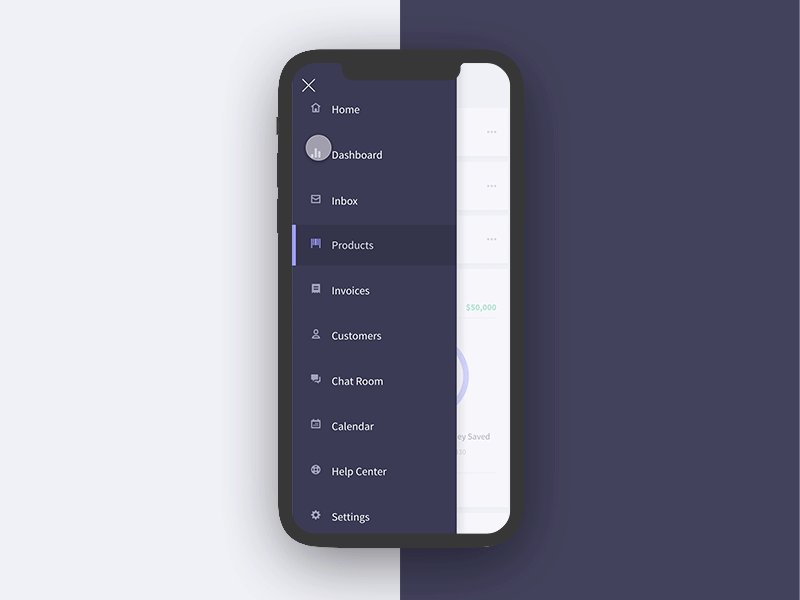
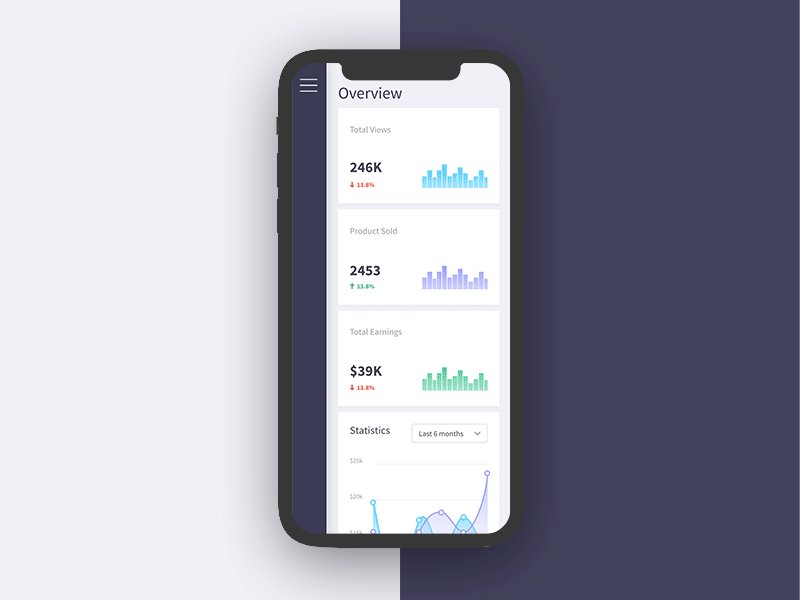
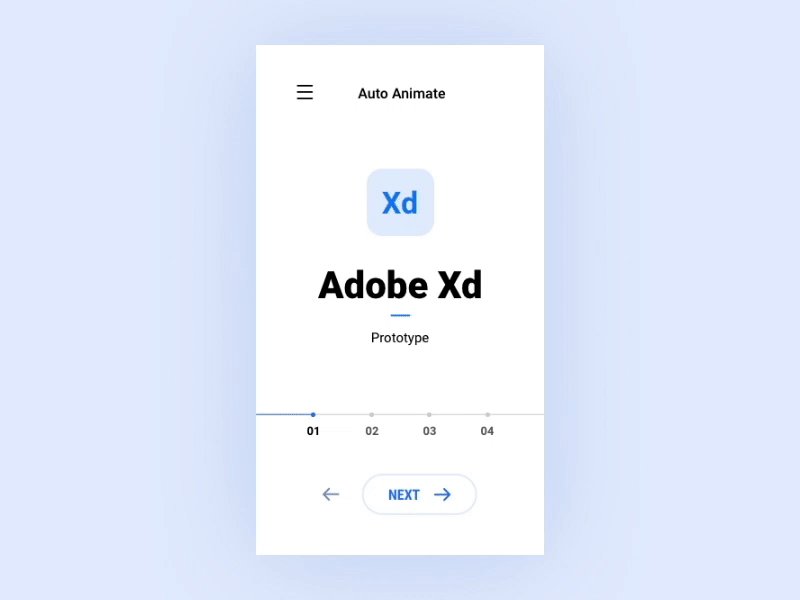
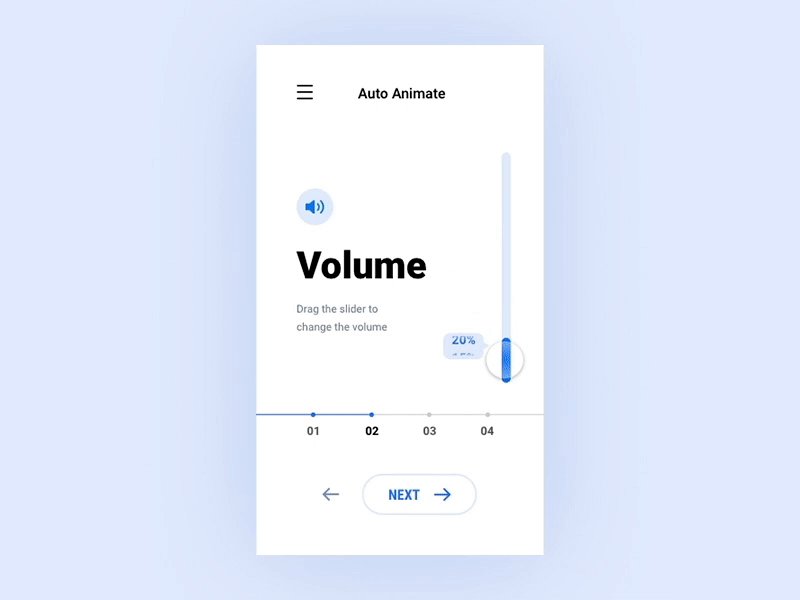
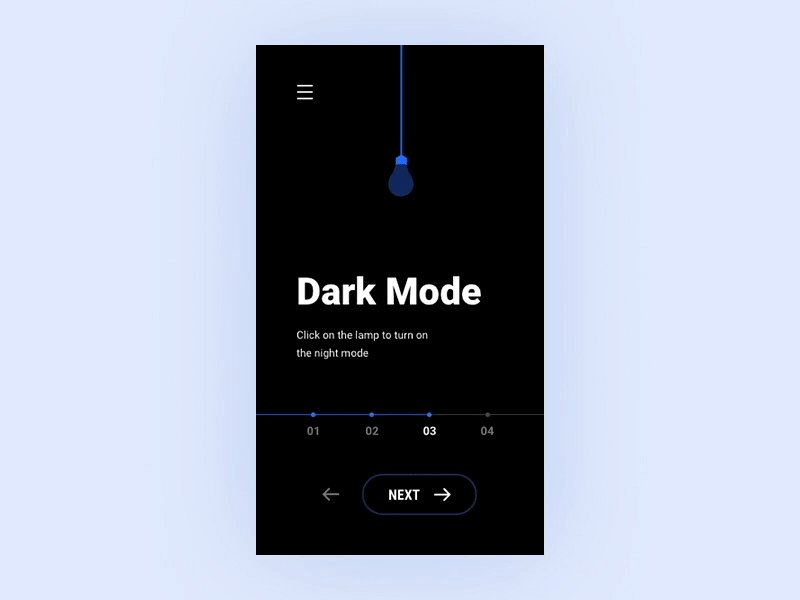
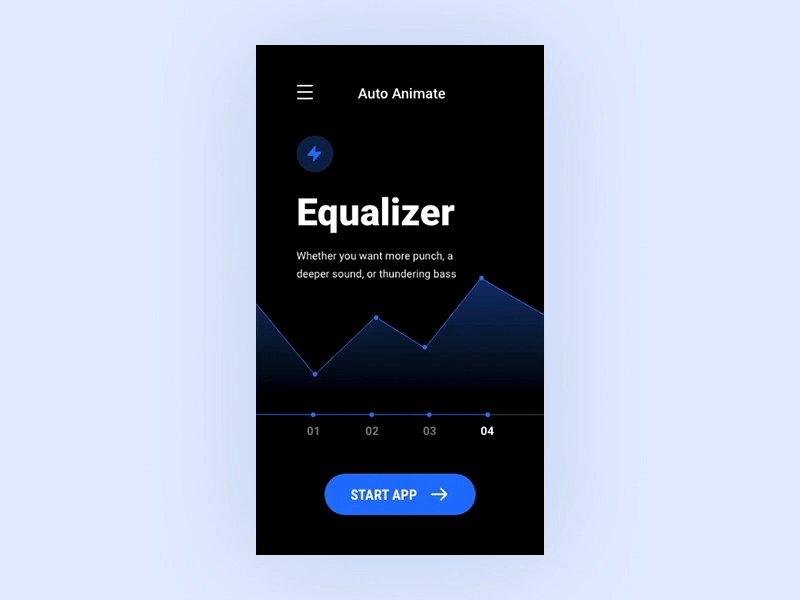
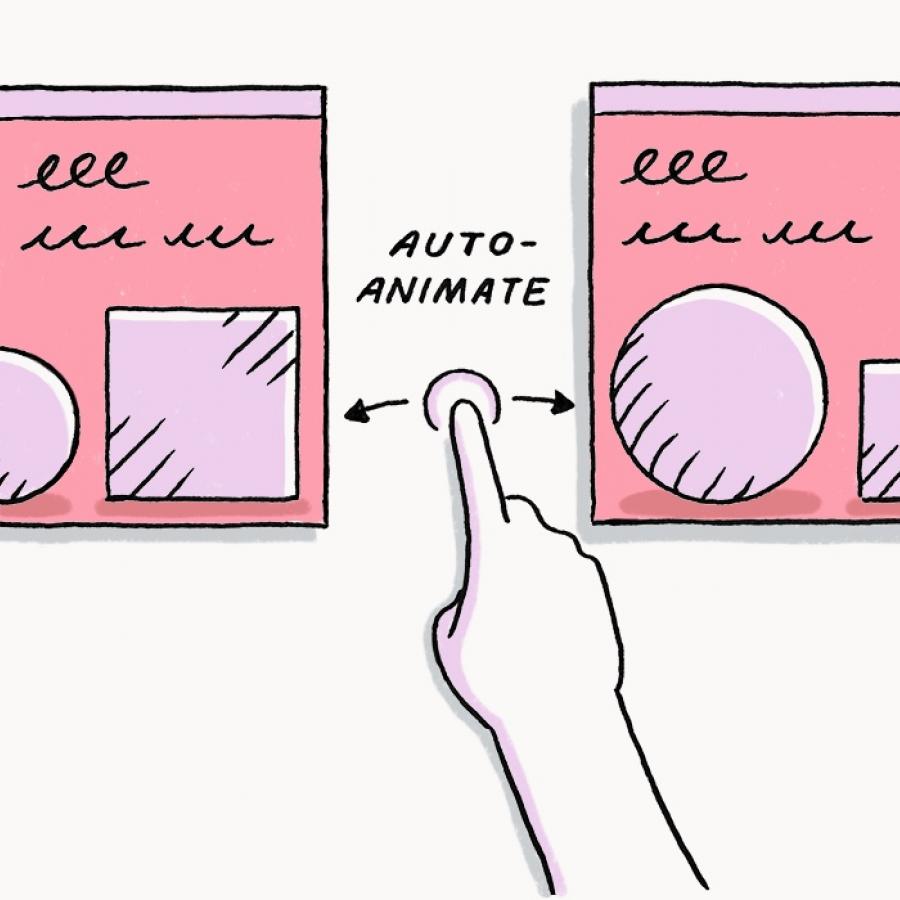
Back in October, Adobe XD released their biggest addition's feature yet: Auto-Animate. In the world of prototyping, creating simple interactions is a thing shared by many design tools. But creating immersive animations are another thing, making transitions between your artboards with a flair. We'll be working with this feature as well and by the meantime; we are sharing a collection of interactive prototypes with Adobe XD.
In their words
Today’s screen experiences, however, allow you to use motion in a more prominent way. It can be used to help a user create a mental model of where content is moving to and from, allowing them to orient themselves while navigating. In some cases it’s a way of creating a visual hierarchy, maybe a call to action or a temporary message that fades in and out of the screen. Motion can be used for an even more basic reason like creating a pleasant and less robotic experience for the user.
More Links
- Get Adobe XD now
- Learn more on Auto-Animate Feature
- Illustration by Justin Cheong
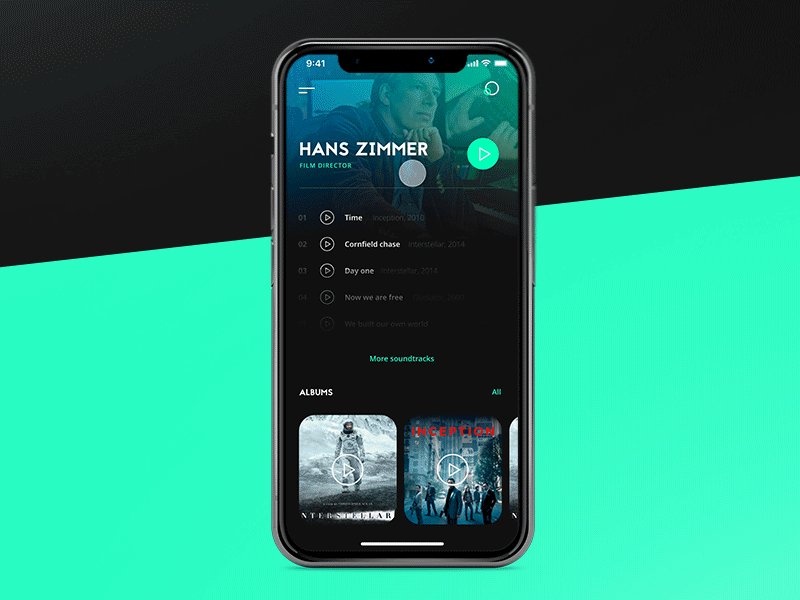
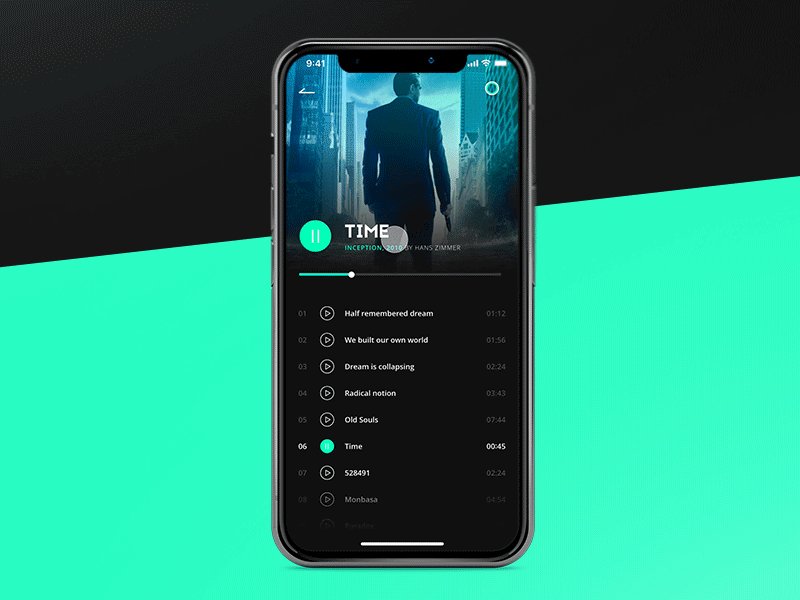
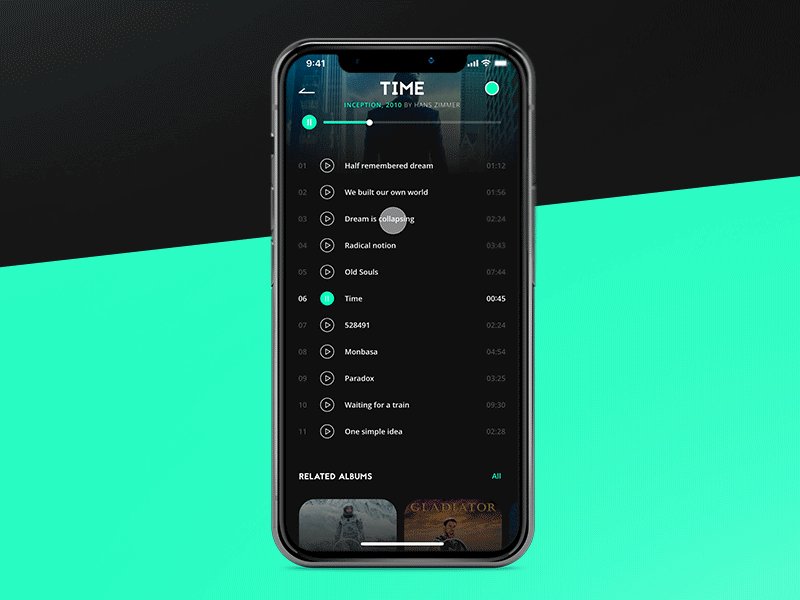
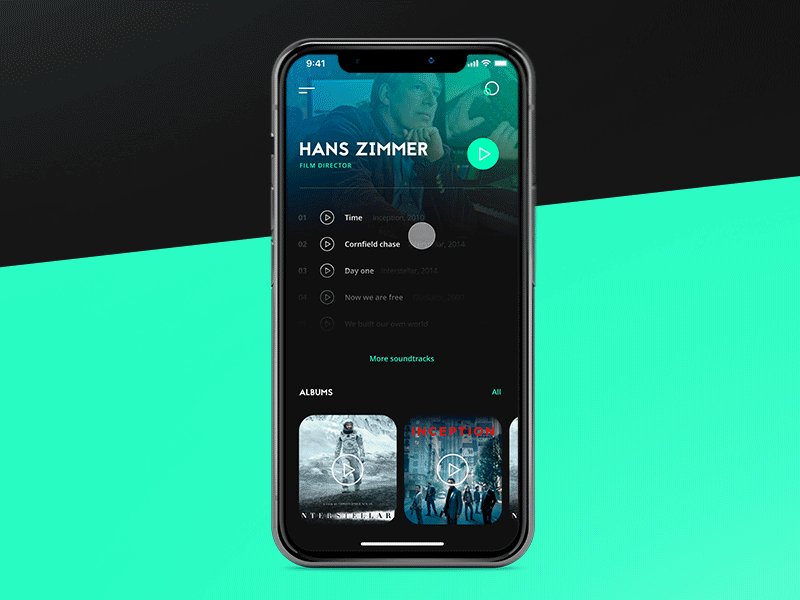
Via Dribbble
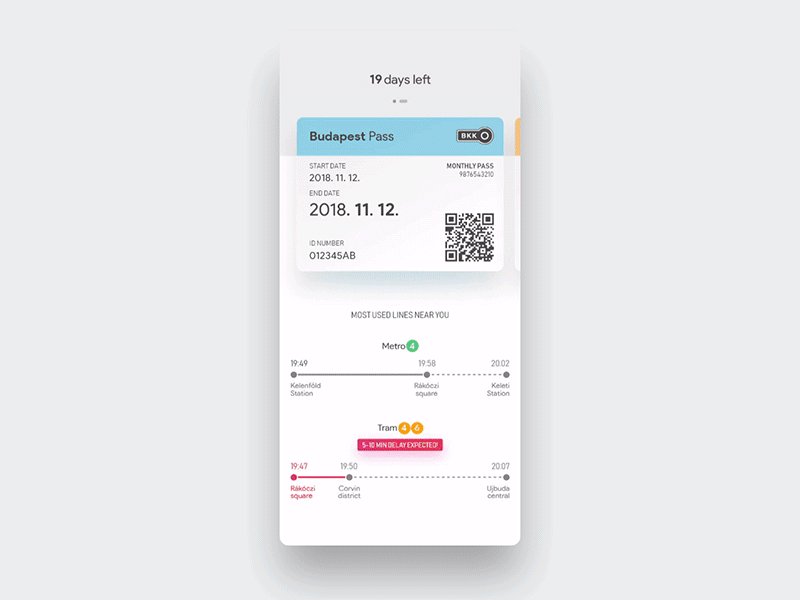
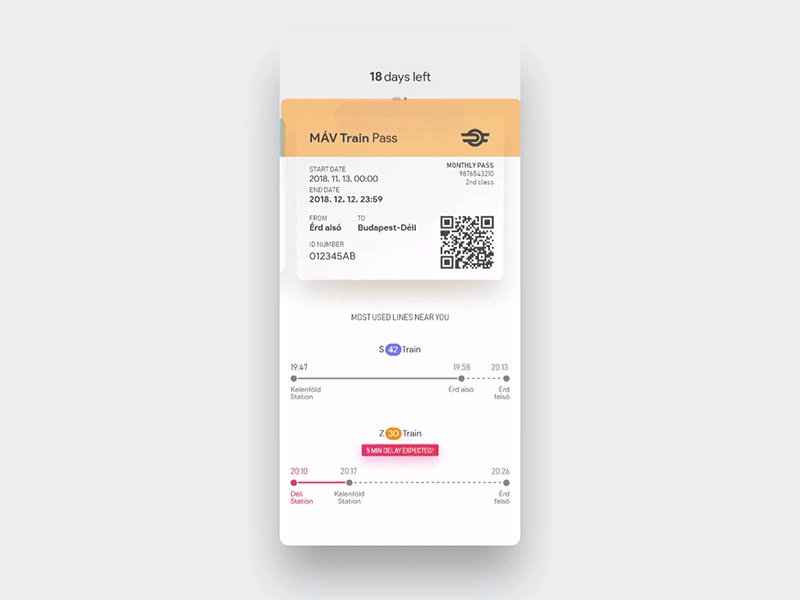
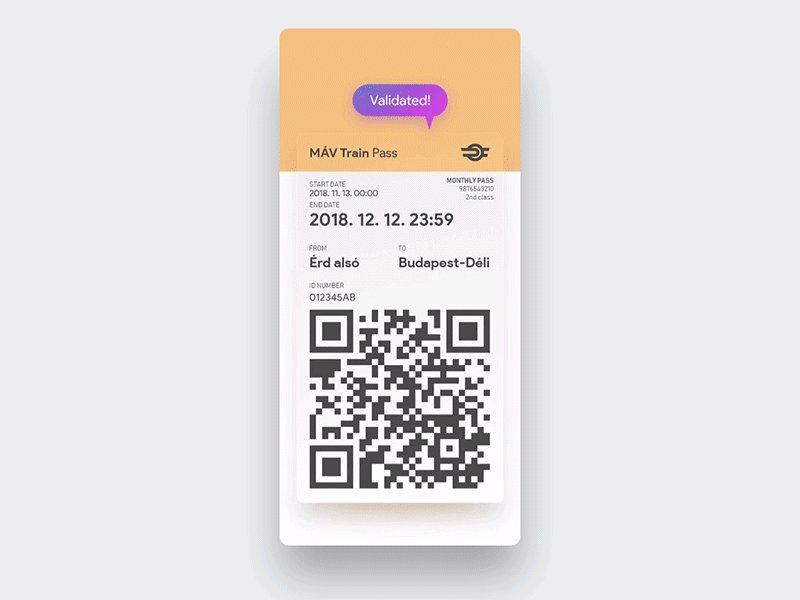
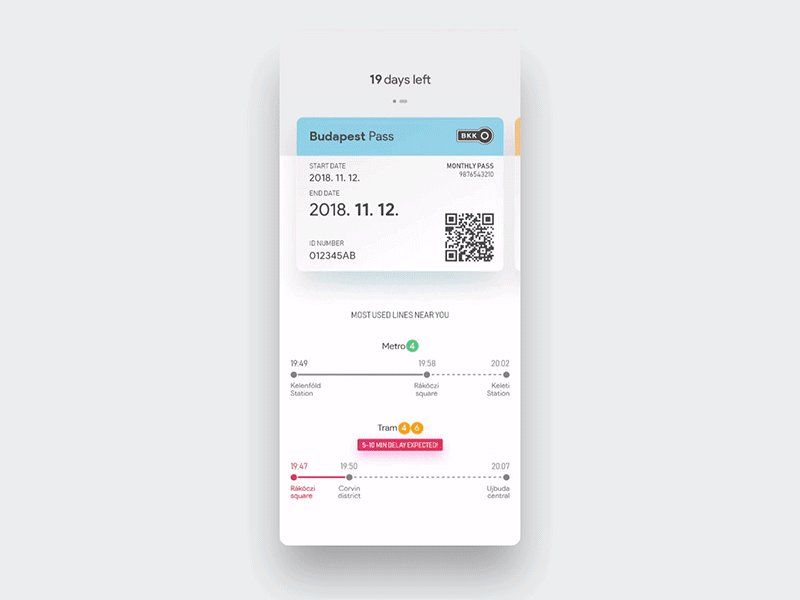
Design by Gabor Nemethi
Design by Howard Pinsky
Design by osama m ghazal
Design by Steve Larson
Design by Shingo Suzuki
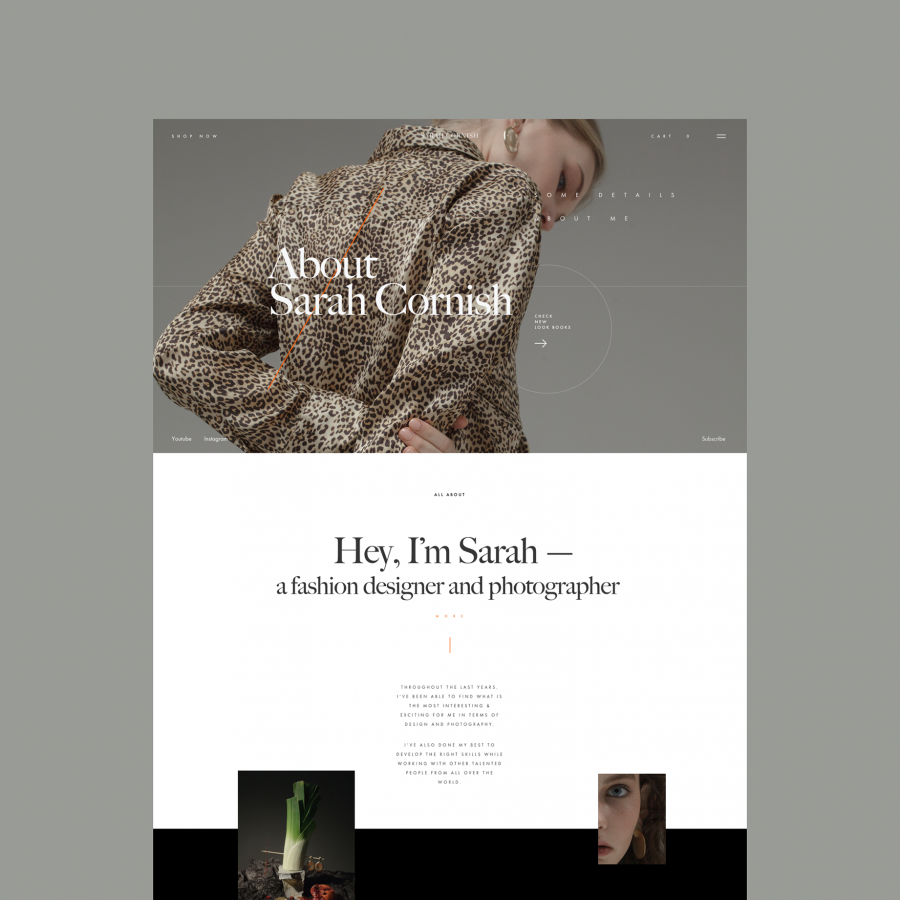
Design by Sarah Parmenter
Design by Polina Andreevna
Design by Binish George
Design by James Rammelsberg
Design by Gabor Nemethi
Design by Slava Kharkov
Design by Sam Anderson
Design by Nicat Manafov
Design by Nicolas Suarez
Design by Antoine Maurais